Figma is a web-based design platform that facilitates real-time collaboration for designers and developers. With versatile features for wireframing, prototyping, and user interfaces, it streamlines workflow and thrives on community-contributed plugins and resources. As more and more teams move to Figma to generate their content artefacts, it’s important for them to ensure proper grammar, tone of voice, and consistent brand language. This implies the need for fully-featured Figma grammar and spelling checkers, and in this article we will go over 5 of the most prevalent grammar and spelling checkers currently available for Figma.
Contents
What are Figma plugins?
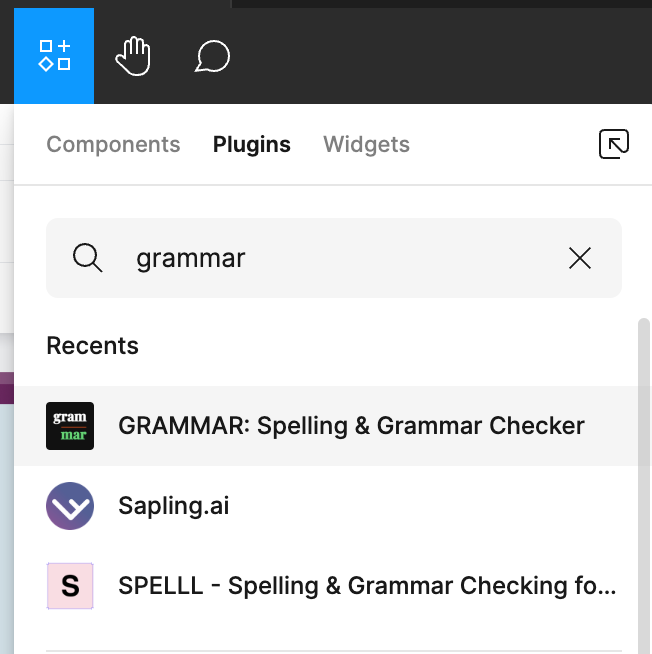
Figma plugins are community developed software that can run on top of your Figma or FigJam files and provide additional functionality. Figma’s development platform provides developers API access to introspect your files, a dedicated UI they control, and finally, the ability to automatically modify file content. You can browse / search through community developed plugins online. In the Figma desktop app, go to Plugins -> Find more plugins

Sapling.ai – Figma Plugin
Sapling is an online service that utilizes advanced neural networks trained on millions of English sentences to examine grammar. Instead of relying on human-created rules, it employs the context of sentences for generating suggested edits.

Sapling offers comprehensive spelling and grammar checks for over 10 languages, and spell checks for over 30 languages. Sapling’s Figma plugin is a Figma grammar and spelling checker that brings these AI-powered features to the Figma design community.

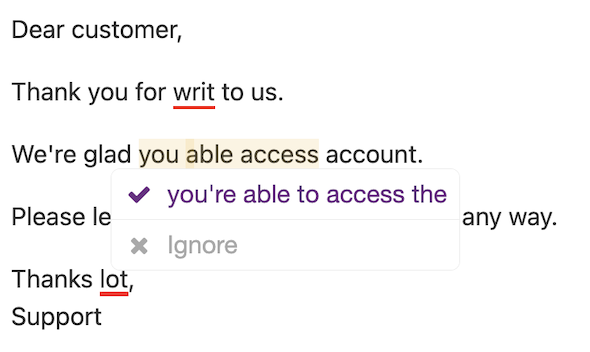
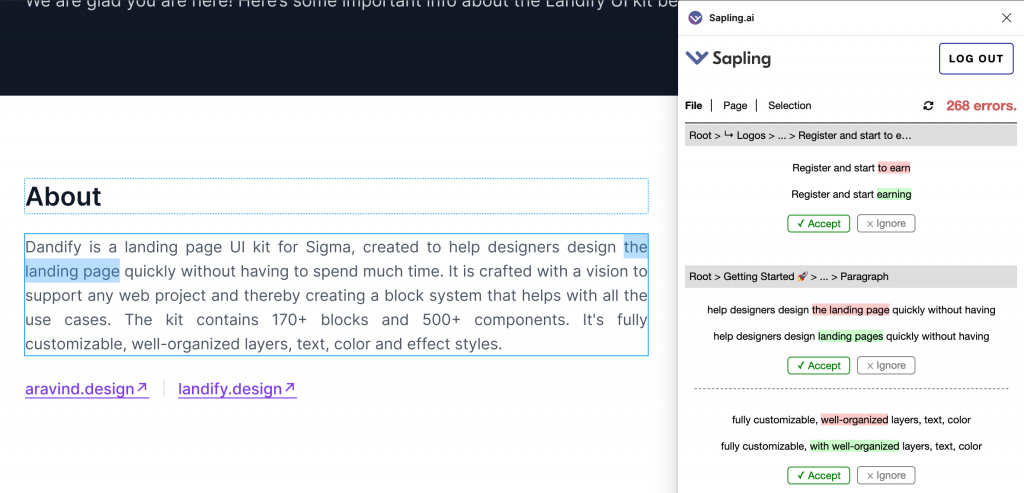
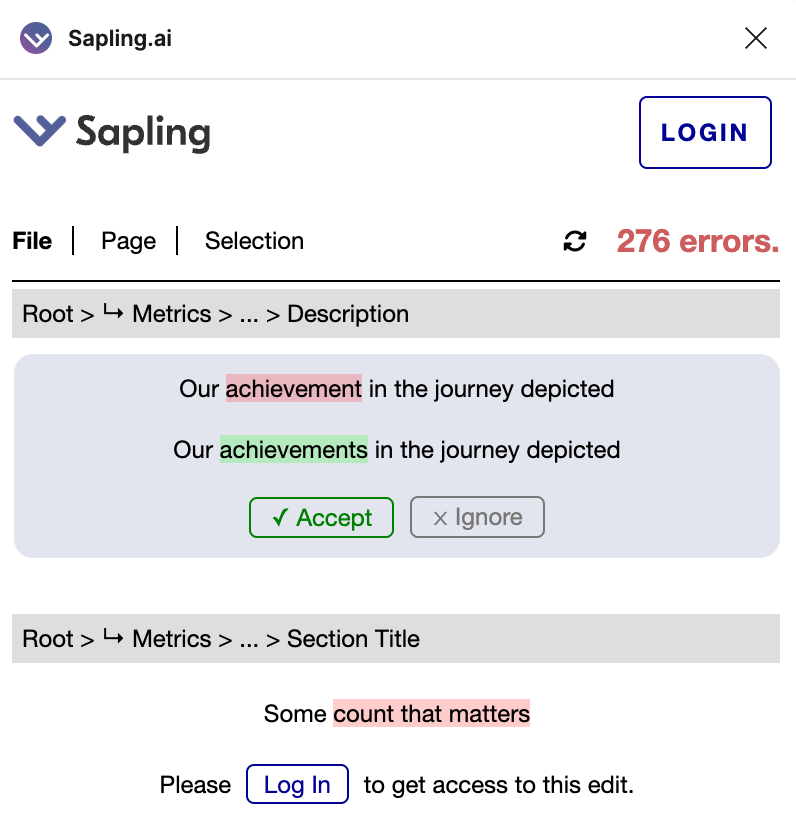
Sapling is a complete grammar checker – it will analyze your text not just for misspellings, but for contextually incorrect grammar. The UI aims to be non-obstructive – it will automatically show you relevant suggestions as you work on your design without explicitly having to be asked to check your work. Clicking on a suggestion will jump to it and highlight the relevant text for quick triaging. You can easily accept or ignore suggestions from within the plugin. It also scans the entire file/ page and alerts you to a list of errors at every level.
Sapling offers paid team-level features such as a custom dictionary, statistics, and account access management. Sapling is also great for branding, as users can define custom errors that allow for consistent brand language across your files. Sapling’s many other integrations make it a holistic writing assistant for your team.
Sapling does offer a permanent free tier, but sophisticated grammatical suggestions are restricted after a month’s free trial. You will still see the suspect text highlighted and will be routed to sign up from the plugin if you’d like.

Sapling.ai – Chrome Extension
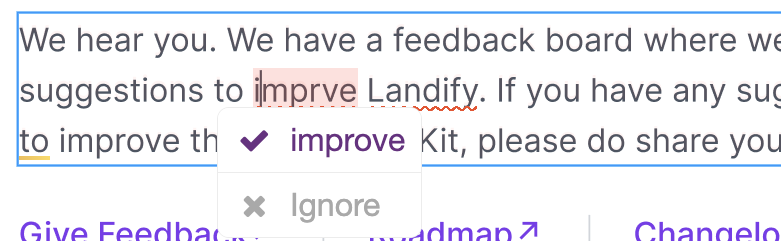
For those using Figma in their browsers, Sapling’s chrome extension makes it so that your work is being checked without even triggering the plugin. As soon as you activate any piece of text in your file, Sapling will analyze it and show relevant edits inline. Simply hover over them to accept or reject the changes.

This browser extension also gives you access to Sapling’s other offerings such as Sapling snippet templates, great for ensuring commonly used phrases and brand language are always easily accessible.
SPELLL – Spelling & Grammar Checking for Figma & FigJam
SPELLL has by far the most users for grammar checkers on Figma. An early entrant to the space, over 124k users have tried out their Figma plugin. It fires up quickly and jumps straight to the task.
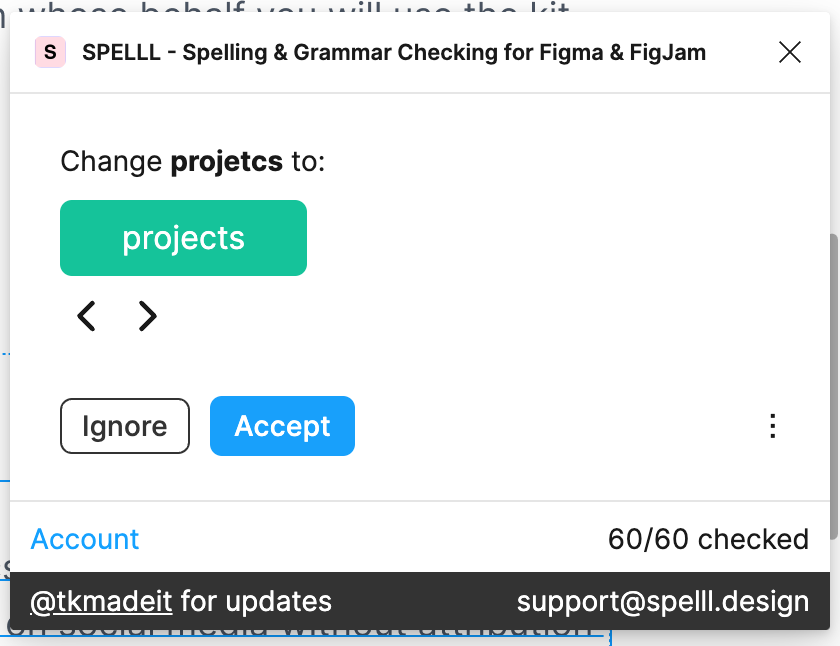
They have a very simple UI that detects errors on the current page and guides you through them one at a time. It will focus on the suspect text block, but doesn’t currently highlight the exact words that need fixing. A great feature they offer is being able to fix multiple occurrences of the same error across the current Figma page. You can easily accept or ignore the suggested edits from within the plugin.

I did notice suggestions where I didn’t agree with SPELLL’s recommendations, such as changing Figma to “Fig ma” or “Sigma”, and it particularly seemed to struggle when there were unicode symbols, such an arrow for a link →, involved. There is a free tier that’ll work for small files, but you would need to sign up for larger bodies of work.
Also, as the name suggests, this app is meant primarily for spell checking. They do not appear to be doing grammar checks, and there aren’t currently any team or brand level features supported.
Writer for Figma
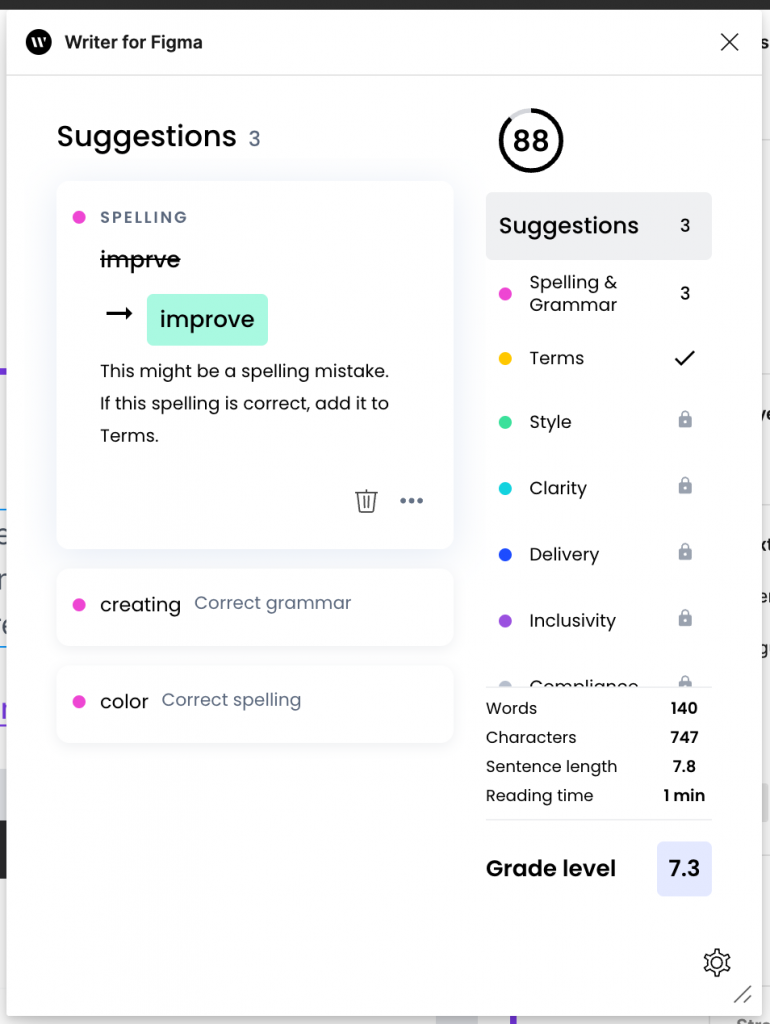
Writer is an established writing assistant available on multiple platforms. Their Figma plugin is beautifully designed and easy to use. You can easily modify text from within the plugin, and highlighting a suggestion will jump to, and select, the relevant words selected by the plugin. They do complete grammar checks and even describe why they’re making the recommendation. The inclusion of quick statistics like word and character counts and sentence length is a nice touch.
They can also rate your content along multiple axes such as clarity and style, however, all but one of these ratings are behind a subscription. The plugin UI does feel a little finicky when it comes to recognizing when to kick off a scan for errors and what text it should scan. For instance, it doesn’t seem to do file or page level scans – you always need to select the components where your text resides.

GRAMMAR: Spelling and Grammar Checker
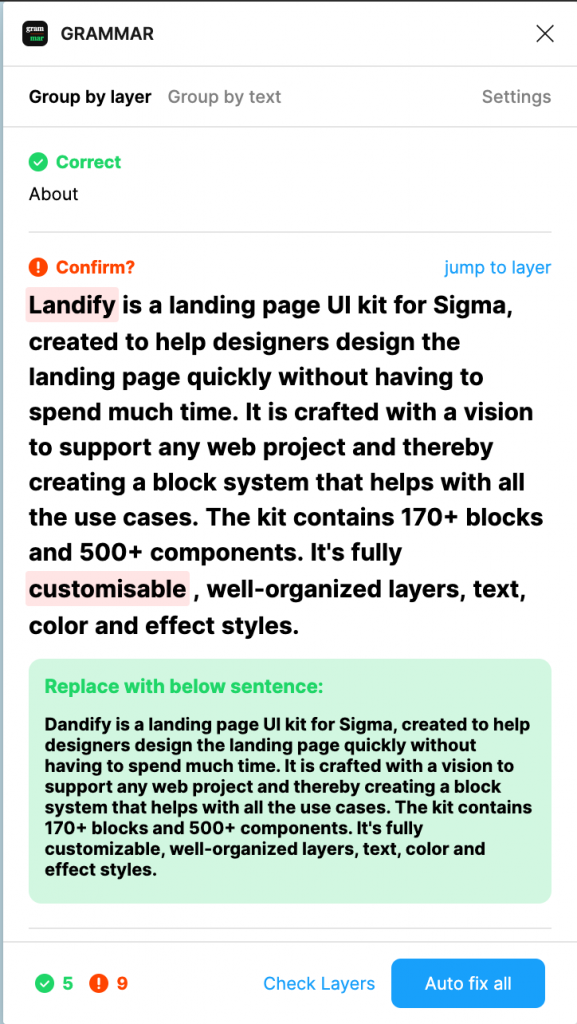
Easily topping most search queries for grammar checking on Figma is the GRAMMAR plugin. Used by almost 20k people, it does have all the features you would expect. It’s similar to Writer in that you need to select the components containing your text and then ask it to check for errors. You can then jump to specific errors and accept recommendations from within the plugin. It does have a nice quality-of-life feature where you can blanket accept all the suggestions.
The UI does highlight the suspect phrases within the plugin itself, but curiously doesn’t give an option to ignore suggestions. This clutters the UI with errors you would like to ignore, and isn’t helped by the fact that sentences adjudicated to be correct are listed there as well. Similar to SPELLL, and a little surprisingly given its name, the GRAMMAR plugin did not seem to catch grammatical mistakes, and also struggled with symbols and proper nouns.
Additionally, there is no free tier for this plugin; a subscription is required to start using it.

Conclusions
Overall, there is good support for grammar and spell checking within Figma’s plugins. If you’re looking for tools that offer integrations across multiple products and will offer other writing assistance, Sapling or Writer would be your best options. However, if you’re just looking for a quick spelling and basic grammar checker for your personal Figma projects, SPELLL’s free tier should do the trick! Here’s a quick table summarizing some of our research
| Name | Users | Features | Cost |
| Sapling.ai Figma plugin | *new* | Grammar checking Spell checking Complete file scan Automatic scanning | Fully featured free tier Paid tier with advanced edits + enterprise features |
| Sapling.ai Chrome extension | 47.2k | Grammar checking Spell checking Inline edits suggested while typing Snippets | Free tier Paid tier with advanced edits + enterprise features |
| SPELLL | 124k | Spell checking Basic grammar checking Page scanning Bulk editing | Fully featured free tier Paid tier for large files |
| Writer for Figma | 24.1k | Grammar checking + explanations Spell checking Text scoring (paid) Basic statistics | Time limited free tier |
| GRAMMAR | 19.2k | Spell checking Basic grammar checking | Paid only |